Hello again!
In this post, I will talking about my initial ideas for the
DVD wrap/assignment as a whole.
I have two ideas for the assignment at the moment that I am
trying to choose between. They are
quite different in terms of source material, design, overall
look & feel and of course, the outcome.
Idea No.1
Idea No.1 is an action movie based on action movies either
from the 1970's or heavily inspired by
the decade.
When I first thought of the idea, I was picturing a sort
of "Quentin Tarantino's 'Pulp
Fiction' meets
'Black Dynamite'" movie mash-up. After thinking about
it more, I realised that I could include more
than just those two movies.
I wanted to explore the 'blaxploitation' era movies and draw
inspiration from them in terms of design
and content.
posters; for example, the 1972 film 'Super Fly' uses a
simple white background with large, rounded
text coloured in bright Red and Pink along with images of
the main character and his vehicle (both
appear to be hand-drawn) to achieve an eye-catching but
simple appearance.
bright yellow text for the film's title and an image of one
of the main characters of the film in the
Poster content is where the '70s and '70s-inspired movies
appear to distinguish themselves.
The 1970's film tend to show images of the main character
along with a collage of action shots from
the movie itself or just a large image of the protagonist
that fills up roughly a third of the image
(sometimes hand-drawn, other times actual images/photos);
along with this is a few sentences
describing the protagonist's attitude or quotes from the
movie, for example, the poster for 1971's
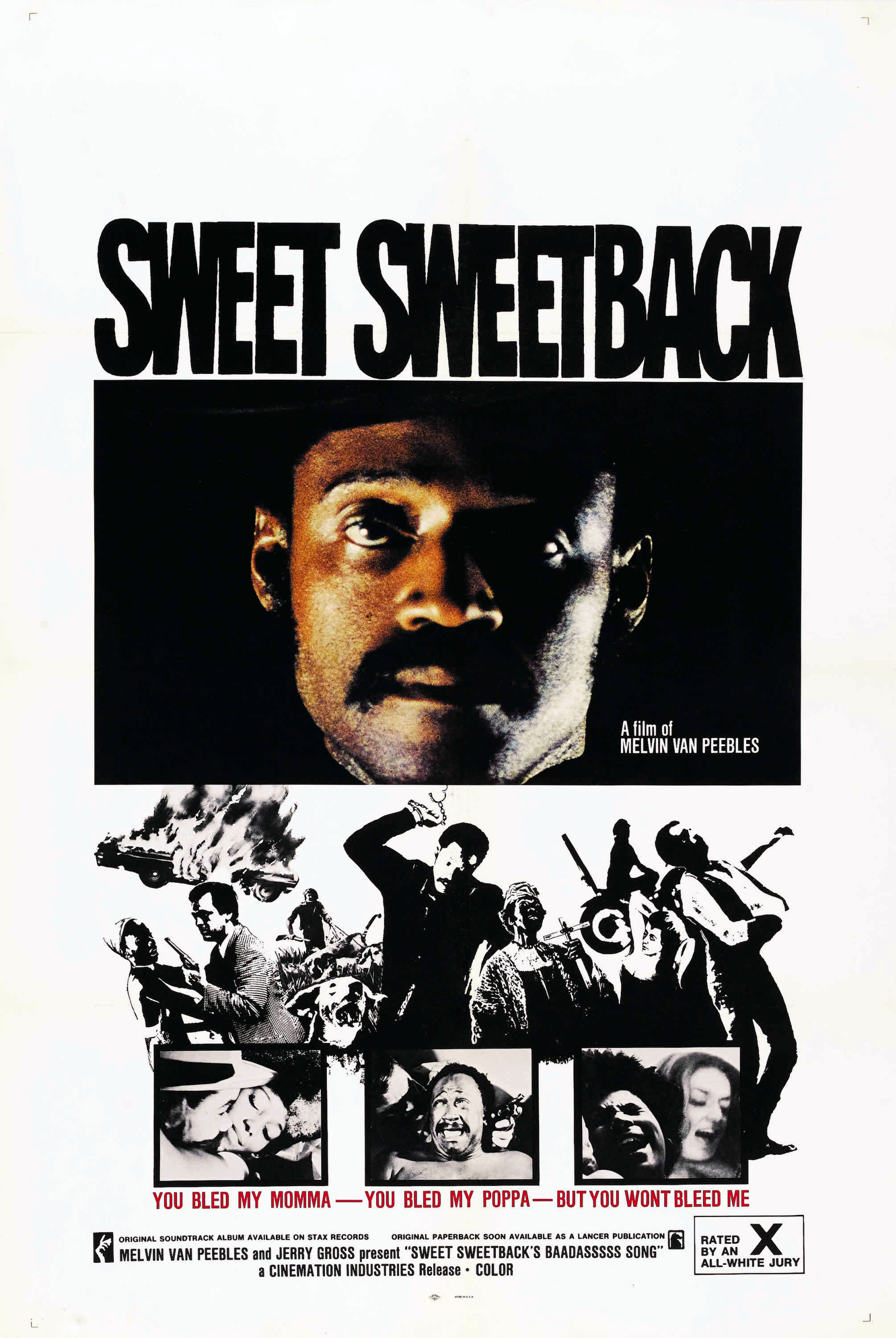
'Sweet Sweetback's Baadasssss Song' features the tag line
"You bled my momma - You bled my
poppa - But you won't bleed me" and 1975's 'Dolemite'
features "Bone-crushing, Skull-splitting,
Brain-blasting action!".
Oppositely, the inspired movies almost always use images of
the protagonist and other important
characters in the film together; along with this, the
posters usually feature positive reviews about the
movie quite prominently. Tag lines are sometimes still
present, and depending on how new the film is
(or how it is being promoted) the inclusion of Social Media
information is present somewhere on the
poster in the format of website link.
I imagine the wrap to draw on both types of film, but I
think the main colours of the design will be
White, Black and Red (I'll use different shades and tones,
some more muted than others). I want to
use images of characters from various films such as Samuel
L. Jackson as Jules Winnfield and use
Photoshop's Posterize effect to some extent to give the
images a less detailed look. Perhaps I could
look at some of the Artistic filters to see if I can
replicate the hand-drawn look.
Just thinking about it, I could employ 'damaged' or
'weathered' textures to give the product a more
'vintage' look, almost as though the film had been found
after many years.
I can picture using many layers, opacity tools and use of
the quick selection tool to make collages of
various images.
Idea No.2
Idea No.2 is either a video game based on some of my
favourite games from EA's 'Need for Speed'
series, or a movie based on a story that takes place over
the course of various Need for Speed
releases.
When I first thought of the idea, I imagined a fusion of
some of the games, most notably 2005's
'Need for Speed Most Wanted' and 2006's 'Need for Speed
Carbon'. These two games have arguably
the most amount of 'plot' in them; Carbon's story is also
related and takes place after the events of
Most Wanted; we as the audience know this because of the
protagonist's use of the signature BMW
But in the minds of fans of the series, it is said that the
protagonist is also the same person we
play as in 2003's 'Need for Speed Underground', 2004's 'Need
for Speed Underground 2' (whose
stories are also related to each other) and even 2007's
'Need for Speed ProStreet' (the protagonist
goes by the name Ryan Cooper in this installation of the
franchise, causing fans to doubt whether
this game is included in the earlier mentioned timeline; I
personally believe it is, but none of the
games after this release are).
Because of all these theories, I wanted to expand the 'fusion'
to include these games and make
something awesome. The potential difficulty in creating this
wrap is that between the five games,
there are at least three to four different, distinguishable
art styles utilised in the design of both the
cover art of the games and the games themselves.
Underground and Underground 2 were released in what is
nicknamed the 'Max Power' era of car
tuning, this was also around the time when the earlier
'Fast and Furious' franchise movies were
released- https://www.youtube.com/watch?v=MWOXqvUScP4 (djinuk, 2011) . Car modifications included bright colours,
intricate patterns/'vinyls', wide wheels, even
wider body kits, LOUD sound systems (and ear-splitting
exhaust systems), neon lights,
nitrous oxide kits, spinners and much (much) more. Because
of this, the art features bright colours,
muted backgrounds to make the cars stand out and lots of
motion blur in-game.
Most Wanted takes the gaudiness and flips it on its head
completely. The game features a much
more serious atmosphere, featuring a more urban and gritty
look to it with an art style complete with
a "reduced palette" ((EA (Need for Speed), 2009), over-saturated visuals
(mostly seen in weather and cutscenes) and sharper graphics.
Carbon then got rid of some of the grittiness, giving the
game a more metropolitan feel but added
more seriousness to the atmosphere. If you look at Carbon,
everything about it (the game, art,
cutscenes) all look as though they have been processed
through a Blue colour filter. It feels as though
the game has a blue/purple theme to it, giving it a sense of
eeriness and loneliness.
I find this quite suiting to the plot of the game as a lot
of people do not like the protagonist at the
start of the story due to earlier events (that may even
predate Most Wanted). On the night of a big
race, the Police ambushed the event leading to the arrest of
all participants except the protagonist,
causing him to flee the city with a holdall containing the
race's prize money. After fleeing, we find
out the holdall contained nothing but bundles of paper;
little did the protagonist know the whole
ambush and bag switch was a set-up by his (so-called)
friend, the same friend who gave him the keys
to his car and suggested that flee whilst everything was
going down.
ProStreet appears to be the most realistic of all the games
mentioned, it is the first in which races
are actually legal, taking place at Race Days at race tracks
in real locations. The colours are much
more balanced (no more edgy orange or lonely blue), however
the colours are loud too; the race day
events are supposed to be entertaining featuring fast cars,
attractive girls and heavy music. This
results in loud colours clustered around the place (we see
loud colours on the cars, event blimps &
decorations and the girls clothes- or lack thereof...), but
elsewhere in the game such as menus, cover art and promotional videos, there is a distinct lack of colour,
with most designs focusing on black, white and the lime green as their colour palette, this gives an
almost polar difference in the two aspects.
After discussing all the art styles, I feel as though there
are two choices; either match all the
materials from different games as closely as possible to a
single art style (using colour balancing,
matching hue/saturation adjustments), or leave the materials
as they are, perhaps correcting them
slightly, but using them as they are for the most part to
represent the different chapters in the
protagonist's history. I like the second idea because it
ensures the stories are recognisable and
distinct; I also am unsure of how matching the materials
would turn out.
When creating the wrap, I have a few ideas of how I could approach the design. One would be to feature the 'hero' cars (the car the protagonist is seen to drive and win the story with) or cover (cars featured on the cover of the game) cars from each game in a line-up as though they were about to race, or the cars could be placed on to one cover from one game- for example, the cars could all be escaping police in Most Wanted, or they could be drifting down the canyons in Carbon, or showing off in Underground. Whichever idea I choose, I will have to make my own footage/images using in-game capture because official images don't exist of the cars in those positions.
Another idea would be to show the door or bonnet of a car (the Nissan Skyline is the first to pop into my head [related side note, this is the unofficial hero car of Underground and Underground 2] although the M3 GTR makes sense also), and place the logos of the titles on it as though they were decals, although this idea sounds a little boring, if done right could look really clean.
Another awesome idea I literally just thought of would be a side view of a car, made up of about five sections, with each section belonging to a separate title, this would contain a part of the title's hero car respective to the position of the section creating a 'car out of cars'!
Along with all these ideas, I have created a mind-map to show my initial thoughts on ideas which you can see below. I may update this too as time goes on; the mind map was created using https://bubbl.us/mindmap - accessed 28/02/16
It's tough to decide, I really like the '70s but I also love cars and am probably going to do the idea I don't choose as a side project/hobby anyway.
But that's all for now, thank you for reading!
Hasnain
References
Images
2012. Available at: <https://shyfyy.files.wordpress.com/2012/02/pulpfiction.jpg> [Accessed 28 February 2016].
n.d. Available at: <https://upload.wikimedia.org/wikipedia/en/6/66/Superfly_poster.jpg> [Accessed 28 February 2016].
n.d. Available at: <https://upload.wikimedia.org/wikipedia/commons/b/ba/Sweet_sweetback_poster.jpg> [Accessed 28 February 2016].
n.d. Available at: <https://i.ytimg.com/vi/4i9vgKvcemY/maxresdefault.jpg> [Accessed 28 February 2016].
n.d. Available at: <http://www.martialartsmoviejunkie.com/wp-content/uploads/2014/02/Black-Dynamite-Poster.jpg> [Accessed 28 February 2016].
n.d. Available at: <http://assets.fontsinuse.com/static/reviews/0/5157771f/full/2013-03-jackiebrownver8xlg.jpg> [Accessed 28 February 2016].
Text
EA (Need for Speed), 2009. Interview With NFS Most Wanted Art Director Habib Zargarpour. [YouTube] Available at: <https://www.youtube.com/watch?v=1byYd-U2yBg> [Accessed 28 February 2016].
Video
djinuk, 2011. Max power 2003 epic OLD Skool dvd !,. [YouTube] Available at: <https://www.youtube.com/watch?v=MWOXqvUScP4> [Accessed 28 February 2016].